O klientovi
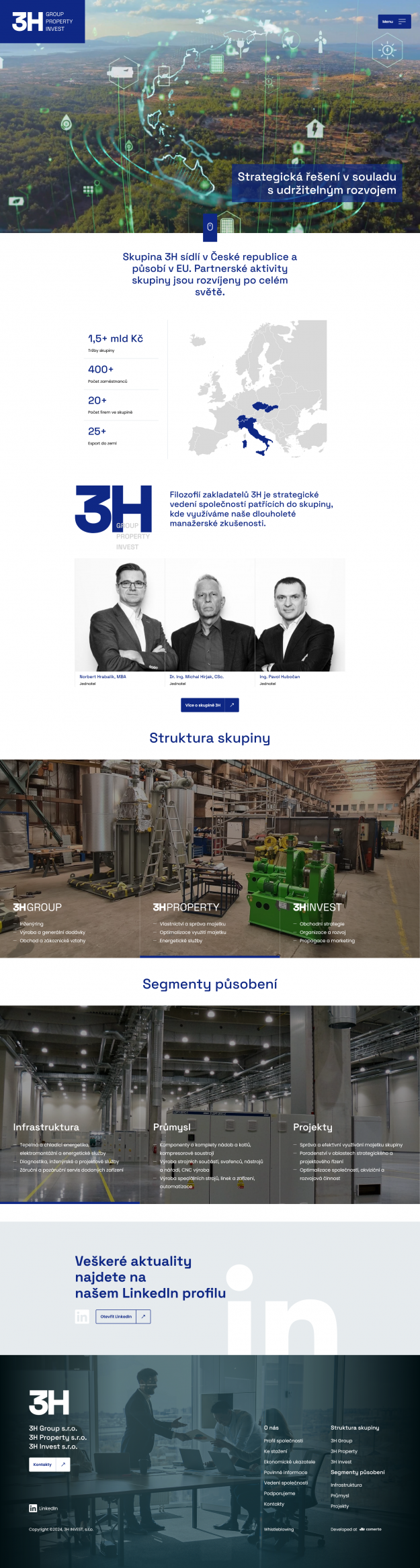
Skupina 3H spojuje společnosti, které se zaměřují především na oblasti technické infrastruktury a průmyslu. Jmenovitě jde o tyto obory:
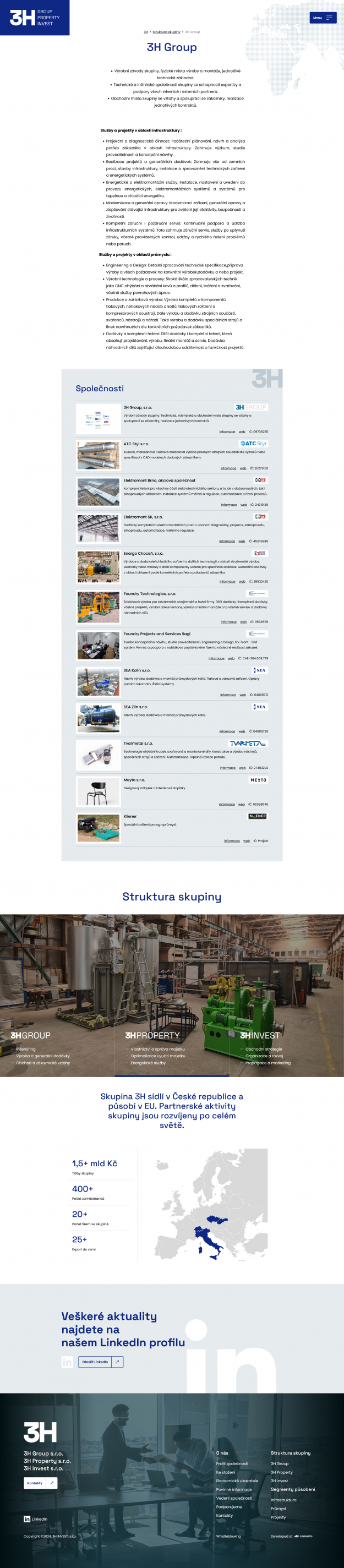
- 3H Group se soustřeďuje na výrobní závody a na technické, inženýrské a obchodní zázemí.
- 3H Property spravuje nemovitosti komerčního i průmyslového charakteru a další majetek.
- 3H Invest se specializuje na tvorbu obchodních strategií napříč celou skupinou včetně propagace a marketingu.
Jak se dá očekávat, náplní těchto tří skupin je široké spektrum aktivit. V první řadě jde o výzkum, vývoj a aplikaci průmyslových strojů a zařízení. Předmětem zájmu je také ekonomika, finance, strategické plány společností a nezapomíná se i na komplexní řízení skupin, management a personalistiku.
Více o klientovi na www.3hinvest.cz
Zadání klienta
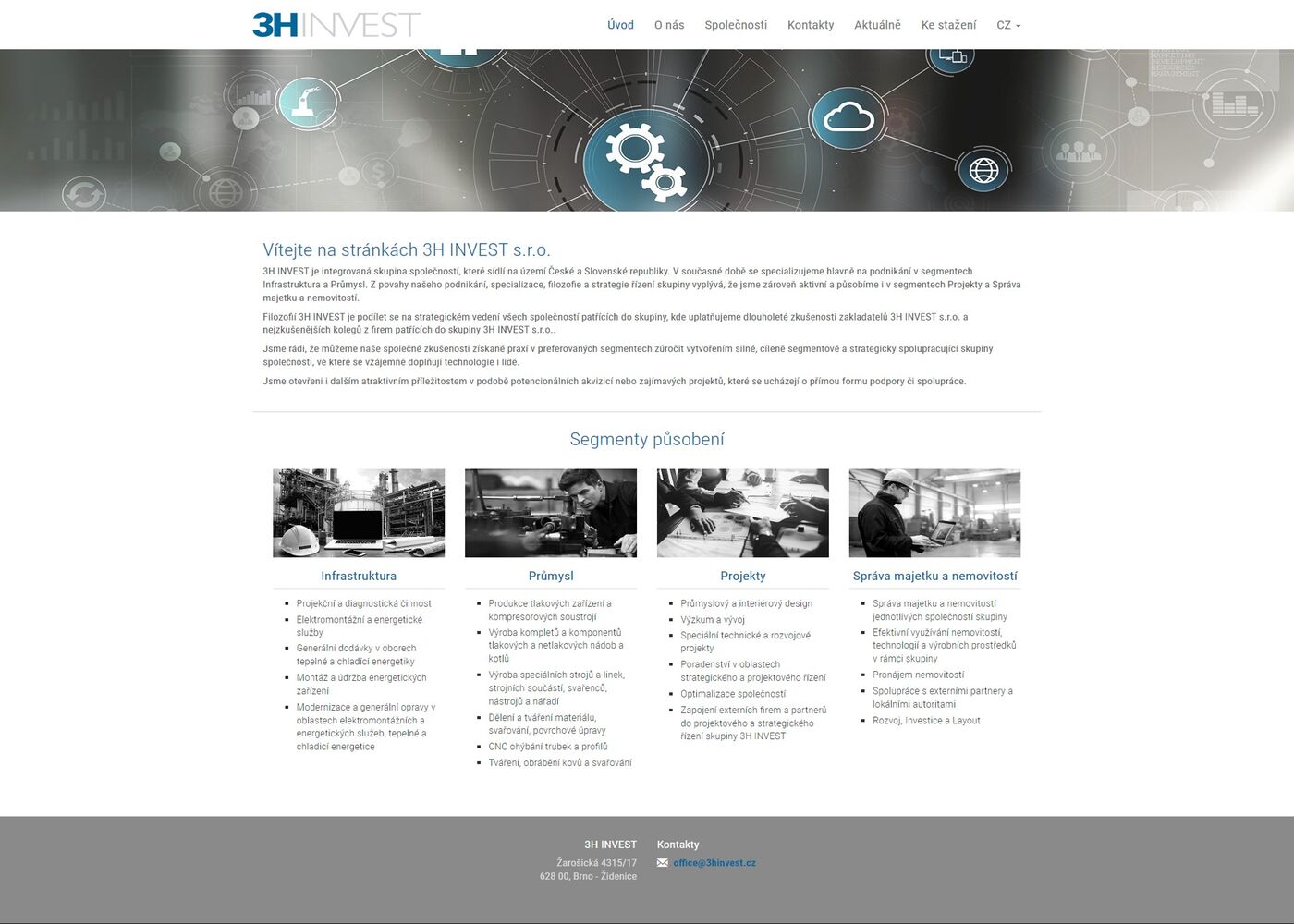
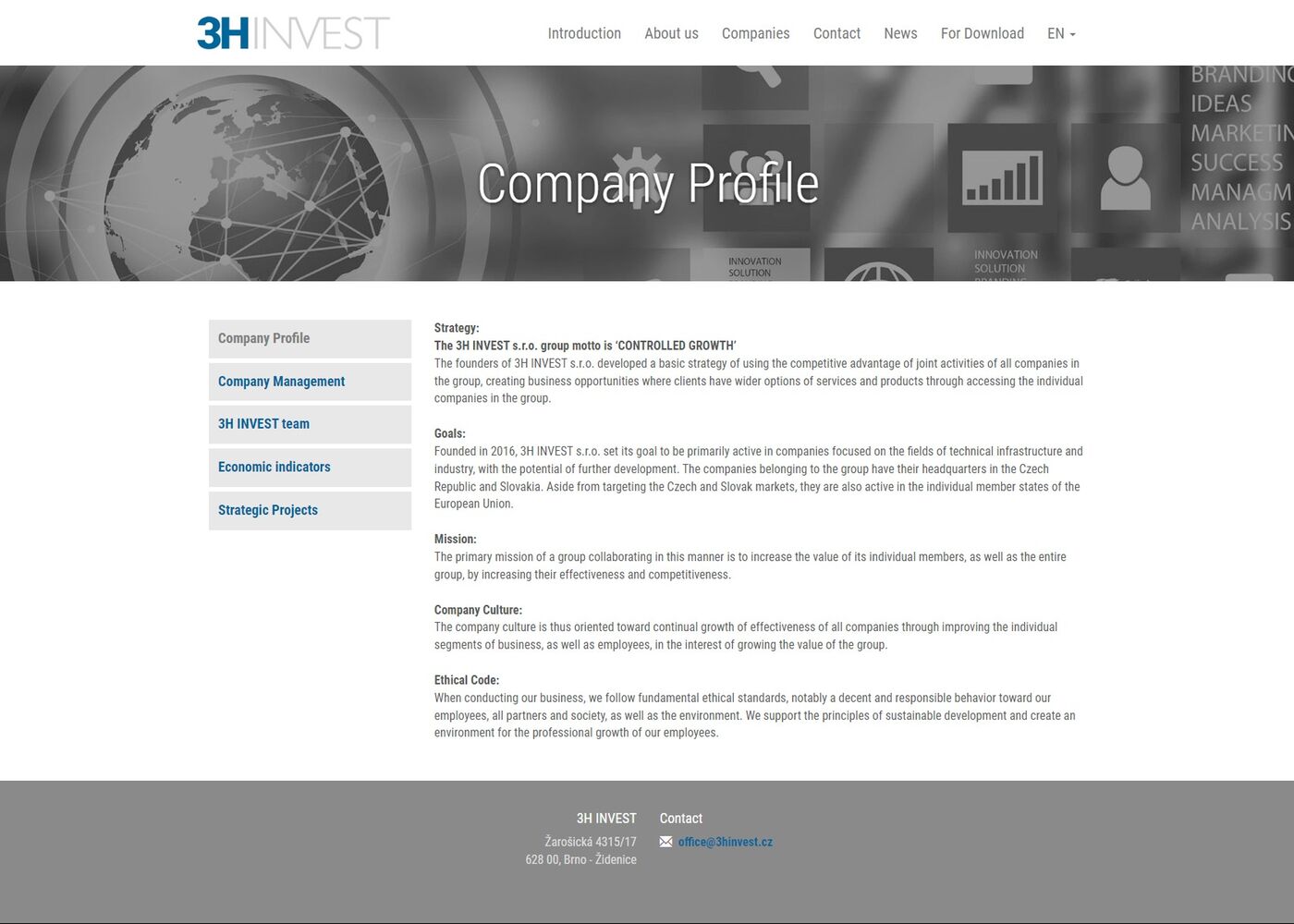
Podle klientových slov původní web vystihoval aktuální fungování skupiny pouze zčásti, neboť společnost 3H prezentoval spíše jako investorskou a nezmínil její strategickou povahu. Předkládané informace zahlcovaly internetové stránky a mnohdy se jednalo o zbytečná a složitá fakta, která neměla přehlednou strukturu a byla neaktuální.
Nový web měl, stručně řečeno, sjednotit všechny skupiny pod hlavičku 3H a přitom prezentovat veškeré aktivity jednoduše, přehledně a moderním způsobem.
S klientem jsme se shodli, že se zaměříme na následující dílčí cíle:
- sjednocení a unifikace: vytvoření jednotného brandového webu pro celou skupinu 3H
- internetová, informační nástěnka: rozcestník, který bude sloužit jako prezentace skupiny a jejího fungování spolu s vysvětlením jednotlivých odvětví, jejich zaměření a činností
- reprezentace společnosti: skupina je silný, schopný, celosvětově působící partner hodný spolupráce ve všech oborech, na které se zaměřuje
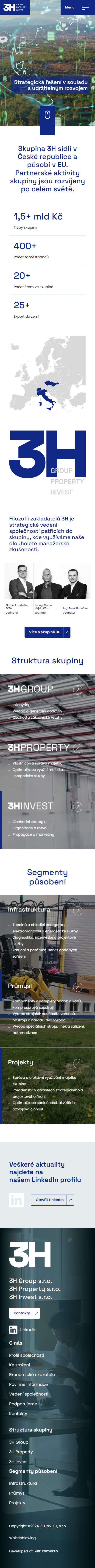
Výsledné řešení
Pro co nejlepší výsledek jsme se rozhodli redesignovat i logotyp a vytvořit nový, do kterého by se promítly všechny tři základní společnosti a stávající barevnost. Novou webovou prezentaci jsme navrhli v čistějším a korporátnějším duchu, který je především přehledný a jednoduchý. Návštěvník se na stránkách snadno zorientuje a navíc z nich vyzařuje důvěra, celosvětovost a síla skupiny 3H.
Implementace grafiky a kódování
Při vývoji webu pro 3H jsme zvolili trochu netradiční přístup, jelikož klient potřeboval sledovat změny téměř ihned po jejich zapracování a chtěl mít kontrolu nad stavem věcí.
Zpracování grafického návrhu: Kodér podle grafického návrhu a s ohledem na připravené pokyny od grafika (jako jsou typografie, rozestupy a okraje, využití tzv. bílých míst nebo akční prvky) připravil a nakódoval hlavní stránky webu.
Implementace modulů: Poté jsme implementovali klíčové funkce webu, které jsou řízeny pomocí na míru upravených modulů. Pro web 3H jsme původně plánovali tři moduly:
- Modul Společnosti (pomocí kterého lze snadno přidávat, mazat a editovat spolupracující společnosti ve skupině 3H)
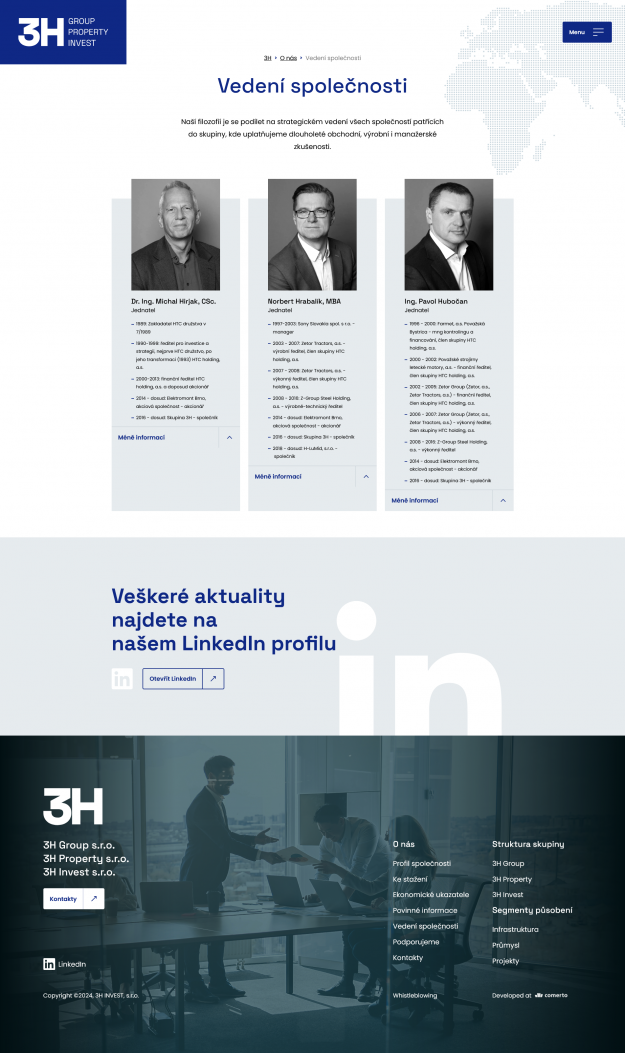
- Modul Osoby (pomocí kterého lze snadno upravovat informace o osobách ve vedení společnosti)
- Modul Aktuality (který měl fungovat jako místo sdružující všechny novinky o společnosti, ale později od něj bylo upuštěno ve prospěch firemního profilu na síti LinkedIn)
Po nastavení základních funkcí jsme pokračovali v kódování - na řadu přišly zbývající stránky. Během tohoto procesu jsme provedli řadu úprav dle požadavků klienta, např. změna mapy nebo průhlednosti některých vizuálních prvků.
Přes netradiční, paralelní postup byly výsledky nakonec pozitivní – klient dostal požadovanou jistotu a kontrolu nad tvorbou webu, my jsme zároveň dostávali velmi rychlou zpětnou vazbu, kterou jsme mohli aktivně zapracovávat. Také jsme se tím vyhnuli rozsáhlým revizím na konci projektu, které by skončily prodloužením doby vývoje a navýšením cenu projektu.
Dokončení webu
Na závěr jsme provedli finální kontroly webu před jeho zveřejněním a také krátce po zveřejnění. Tyto kontroly jsou klíčové pro zajištění správné funkčnosti, optimalizace pro vyhledávače a celkové uživatelské přívětivosti a použitelnosti webu. Zahrnovaly:
- Kontrola funkčnosti (zajištění, že všechny prvky webu fungují podle očekávání a bez chyb či technických problémů)
- Kontrola validity kódu podle standardů W3C
- Kompatibilita napříč prohlížeči a zařízeními (testování webu v různých prohlížečích, např. Chrome, Firefox, Safari, Edge, a zařízeních, např. desktop, mobil, tablet pro zajištění konzistentního vzhledu a funkčnosti)
- Kontrola responzivity (prověření, zda web správně reaguje na různé velikosti a rozlišení obrazovek, což zajišťuje optimální zobrazení na všech zařízeních)
- Minifikace obrázků (zmenšení velikosti obrázků pro rychlejší načítání stránek, díky kterému uživatelé vnímají web v dobrém světle)
- Kontrola souborů robots.txt a sitemap.xml (ověření, že jsou tyto soubory správně nastavené, což umožňuje a usnadňuje indexaci stránek pro vyhledávače)
- Kontrola přesměrování (redirect), nenalezených stránek (404) a broken linků (cílem je zajistit, aby návštěvníci narazili na neexistující stránky co nejméně)
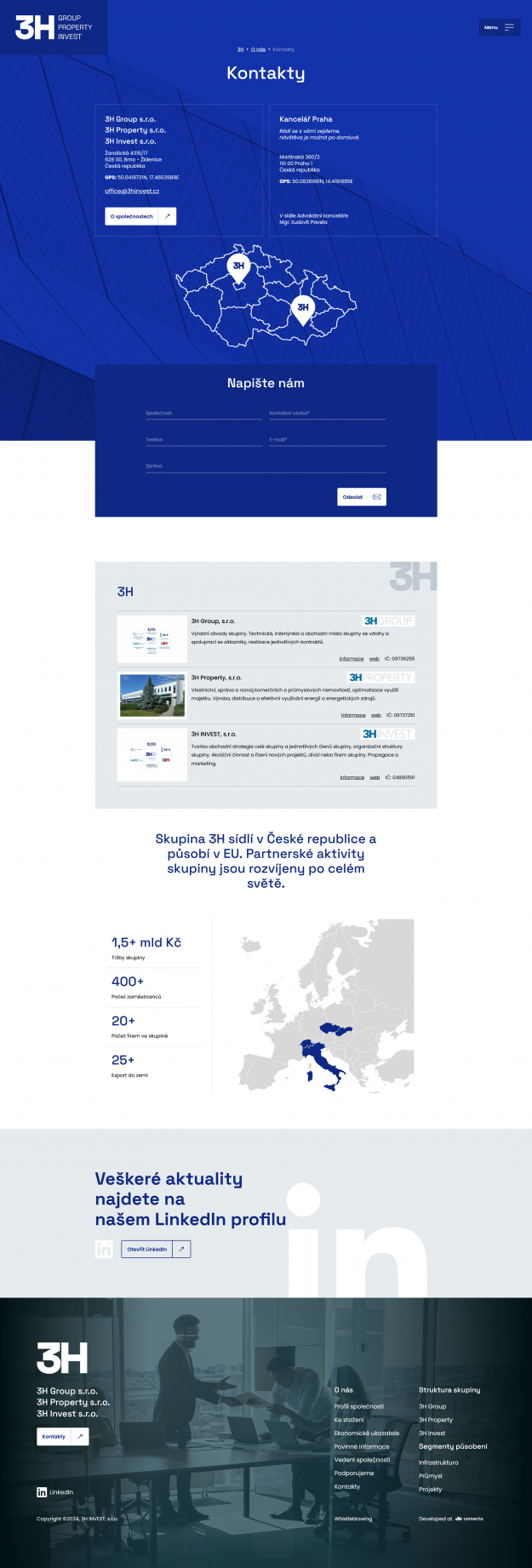
- Funkčnost formulářů (testování všech formulářů na webu, zda fungují a správně odesílají potřebná data)
- Napojení na analytické nástroje (integrace analytických nástrojů, jako jsou Google Analytics či Google Search Console, které umožňují sledovat chování návštěvníků webu)
Hodnocení klientem
Podobné reference

Tvorba e-shopu na míru pro Prefa Brno

Nový prezentační web zaměřený na design a čisté provedení

Redesign webu hotelu Continental